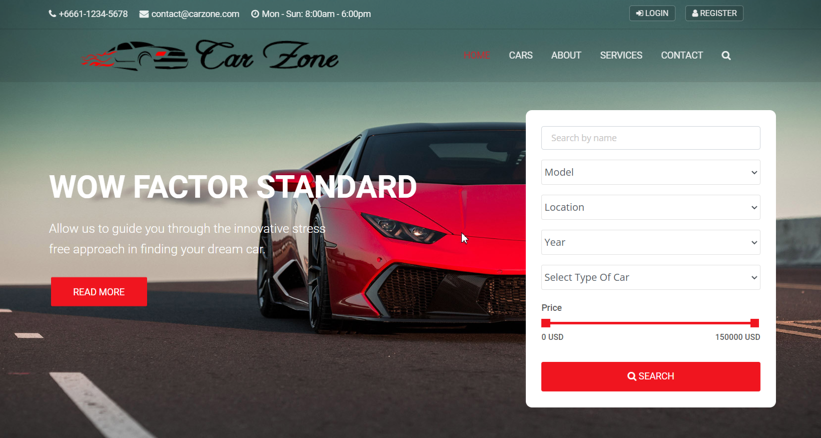
ที่เห็นด้านบน คือ ผลงานสุดท้ายที่น้อง ๆ ที่มาเรียนที่นี่จะได้กลับไปอวดเพื่อน ๆ ญาติ ๆ กันครับ
จะเป็นเว็บไซต์ที่สามารถทำงานได้จริง โดยเราจะพาไป Deploy ที่ Render.com
ตัวอย่างงานจริง คลิกที่นี่
โดยเราจะพาจับมือทำ

สำหรับเนื้อหาของหลักสูตรนี้ทั้งหมด เราจะเรียนกันตามนี้ครับ
- เล่าเรื่องย่อ ๆ ของเว็บนี้ - Introduction
- เซ็ตอัพโปรแกรม - Setup
- ทบทวนการเขียนโปรแกรมด้วย Python
- สแตติกไฟล์ เบสเทมเพลต - Static Files, Base Template & Navigation
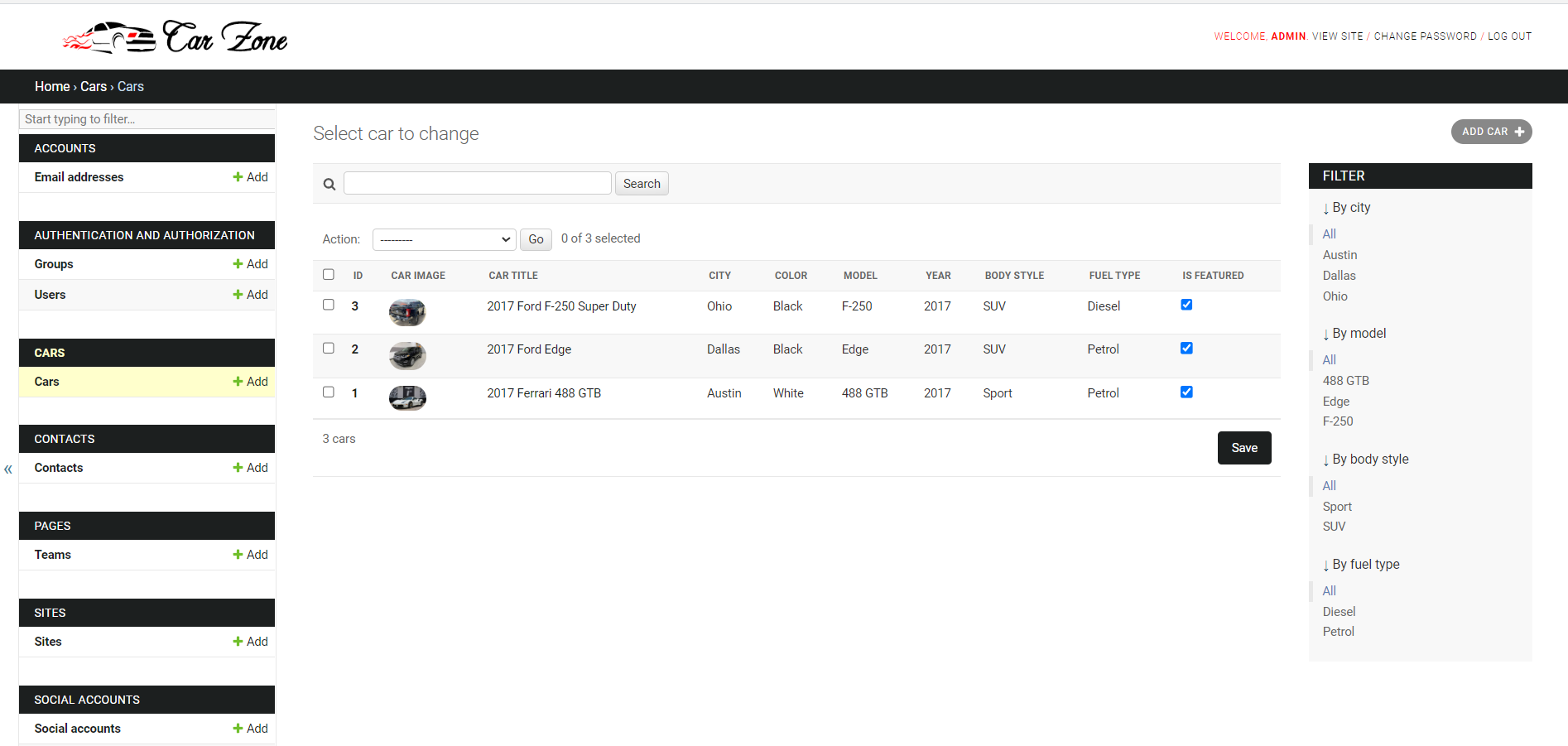
- ฐานข้อมูล PostGreSQL โมเดล และไฟล์ต่าง ๆ - PostGreSQL, Team Model & Media Files
- แถบเมนู Carโมเดล และการไมเกรต - Dyanmic Navbar, Cars App, Car Model & Migrate
- เอาริชเท๊กซ์เอดิเตอร์มาใช้กับหน้า Admin - Implement RichtextEditor & Admin Panel
- แกลอรี่รูปภาพ - Image Gallery
- หน้ารายละเอียดของรถ การแบ่งหน้า - Car Details page & Pagination
- ฟอร์มค้นหา ฟังก์ชันค้นหา - Search Form, Search Function
- หน้าล๊อคอิน หน้าสมัครสมาชิก - Login, Registration
- ทำฟังก์ชันล๊อคอินด้วยเฟซบุ๊ค กูเกิ้ล - Social Login
- หน้า Contact และการส่งเมล์ - Contact page, Send Mail
- เอางานขึ้น Server จริง - Deployment
แล้วมาเรียนด้วยกันนะครับ
ตัวอย่างหนังสือ