Introduction
สำหรับ Project ของเราที่จะได้ทำกัน จะเป็น Django project ที่มีชื่อว่า Car Zone ซึ่งเป็นเว็บไซต์สำหรับ ขายรถยนต์มือสอง โดยเราจะ Built from scratch กัน
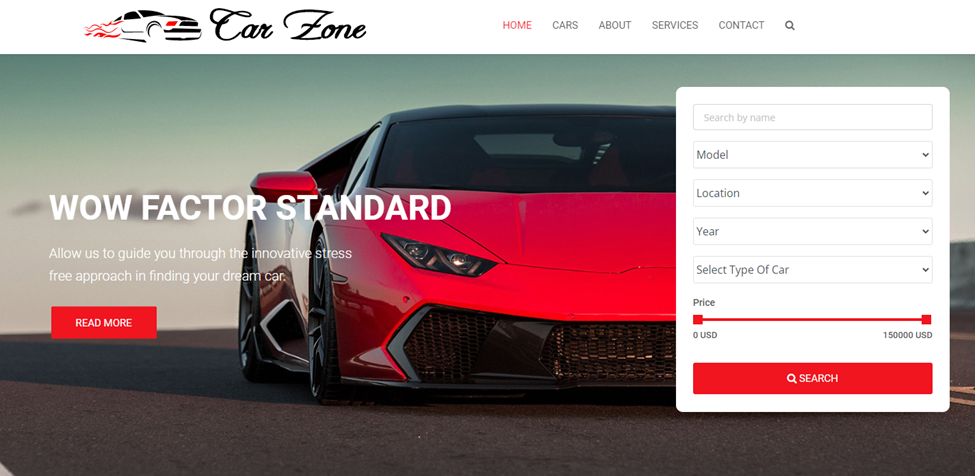
โดยหน้าตาของเว็บไซต์ที่เราจะทำ จะหน้าตาประมาณนี้ครับ

รูปที่ 1: หน้าตาของเว็บไซต์ที่จะพัฒนาในหนังสือเล่มนี้
โดยจะมี scenarios ของโปรเจกต์คร่าว ๆ ดังนี้
เราจะทำเว็บไซต์สำหรับเจ้าของธุรกิจรถยนต์ที่ต้องการแสดงข้อมูลของรถที่มีอยู่บนเว็บไซต์ และจะยอมให้ User ที่มาที่เว็บไซต์นี้สามารถค้นหาข้อมูลของรถล่าสุดที่มีอยู่ (Latest Cars) และ Featured car (รถแนะนำ) ได้
คือถ้าจะถามว่า featured car คืออะไร มันคือ รถที่ทางเว็บไซต์เลือกที่จะทำการ โปรโมต ซึ่งอาจจะด้วยเงื่อนไขที่ว่า รถคันนี้อยู่ในสภาพดี วิ่งเลขไมล์น้อย เป็นรุ่นที่นิยม หรือด้วยเหตุผลอื่น ๆ เช่นต้องการทำโปรโมชันรถรุ่นนี้
นอกจากนี้ยังสามารถค้นหาและกรองรถยนต์ด้วยโมเดลหรือราคาและสามารถสอบถามข้อมูลเกี่ยวกับรถที่มีเพื่อขายเหล่านี้ได้
ดังนั้น เราจะแบ่งส่วนของหน้าเว็บเพจเป็นส่วน ๆ ดังนี้

รูปที่ 2: แสดงการแบ่งส่วนของหน้าเว็บ
ในส่วนของ UI ในโปรเจกต์นี้เราจะใช้ Bootstrap template ในการทำ UI ในส่วนของ Front-end
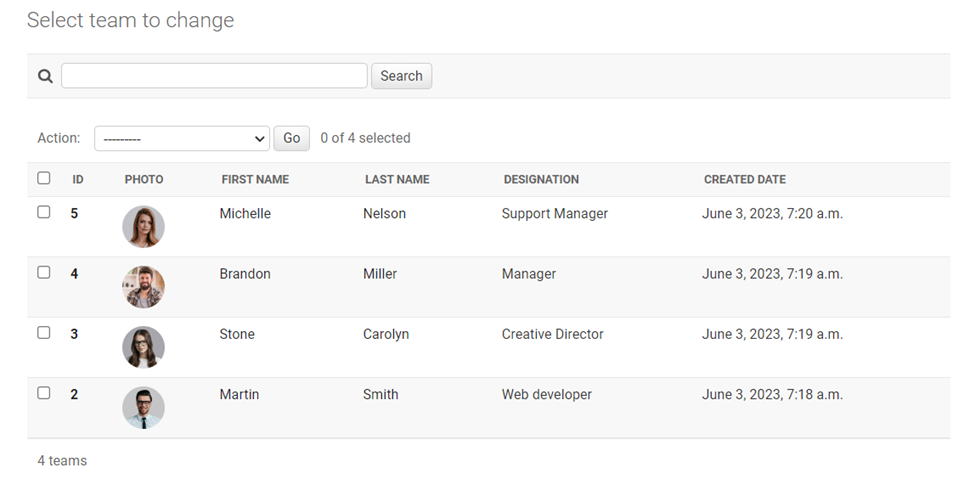
และเรายังจะได้ทำการ Customize UI ของ Django admin panel ให้ดูดีขึ้นอีกด้วย

นอกจากนี้ฟีเจอร์เด่นอีกตัวก็คือสามารถ Login ด้วย Facebook และ Google ได้ด้วย
รูปที่ 3: ตัวอย่างการ Customize UI Admin panel